| XNA Class Diagrams |
This topic contains class diagrams of the Microsoft XNA Framework.
Since MonoGame uses the same API as XNA (with minor differences), the same class diagrams are also very helpful for MonoGame developers.
- The class diagrams contain all types of the Microsoft XNA Framework 4.0.
- We tried to arrange the class diagrams so that they can be viewed on a widescreen monitor.
- Large namespaces, e.g. Microsoft.Xna.Framework.Graphics, are subdivided into several diagrams.
-
Some class members are hidden to remove "noise" and save space:
- Constructors
- Private or internal members
- Overridden members if they are trivial (e.g. ToString, GetHashCode) or if the base class is in the class diagrams.
- Interface members if the interface is well-known (e.g. IDisposable, ICollection) or if the interface is in the class diagrams.>
If you don’t know how to create class diagrams for the XNA classes in Visual Studio, here is a quick summary of the process.
Prerequisites
You need Microsoft Visual Studio 2008 Professional Edition or better. I think you cannot create class diagrams in the Express editions.
Steps
- Create a new XNA Game Project in Visual Studio.
- Add an empty Class Diagram to the project: Right click on project in Solution Explorer | Add | New Item… | Class Diagram
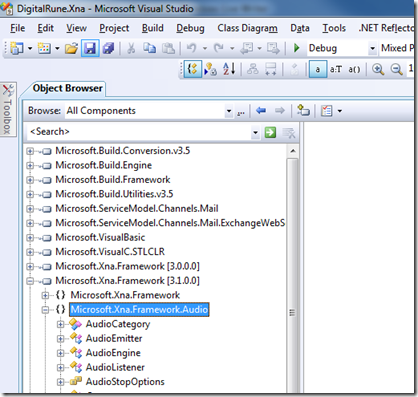
- Open the "Object Browser".
-
Browse to the XNA Framework Assemblies:

- Drag-and-drop a namespace or individual types from the Object Browser to the empty class diagram.
Simple. The only "surprising" action might be that you can drag-and-drop items from the Object Browser onto the class diagram.