| Screen-Door Transparency |
Screen-door transparency is a technique to fake transparency.
This topic contains the following sections:
Alpha blending can be problematic in some cases:
- No depth writes, objects needs to be sorted by distance.
- Does not play well with deferred shading.
Screen-door transparency (also called screen space stipple, stipple patterns, dissolve, fizzle, etc.) uses alpha testing to fake transparency. The effect is fast and cheap:
- No alpha blending.
- Pixels are written to the depth buffer, no sorting required.
- Can easily be added to most materials.
The downside is that the results contain obvious pixel patterns.
DigitalRune Graphics uses screen-door transparency to fade-out objects near the max draw distance and to blend between levels of detail (LODs). The pixel patterns are less noticeable in these situations.

Implementing screen-door transparency in a pixel shader is relatively simple: One only needs to take the pixel's alpha and discard the pixel if it is below a certain threshold.
// Screen-door transparency: Discard pixel if below threshold. float threshold = 0.5; clip(alpha - threshold);
If the same threshold is used for all pixels, then the object has two states: It is either visible or invisible. But if we use different thresholds per pixel we can create multiple states. In the following example we use 16 different thresholds for each 4 x 4 block of pixels:
// Screen-door transparency: Discard pixel if below threshold. // (Note: pos is pixel position.) float4x4 thresholdMatrix = { 1.0 / 17.0, 9.0 / 17.0, 3.0 / 17.0, 11.0 / 17.0, 13.0 / 17.0, 5.0 / 17.0, 15.0 / 17.0, 7.0 / 17.0, 4.0 / 17.0, 12.0 / 17.0, 2.0 / 17.0, 10.0 / 17.0, 16.0 / 17.0, 8.0 / 17.0, 14.0 / 17.0, 6.0 / 17.0 }; clip(alpha - thresholdMatrix[pos.x % 4][pos.y % 4]);
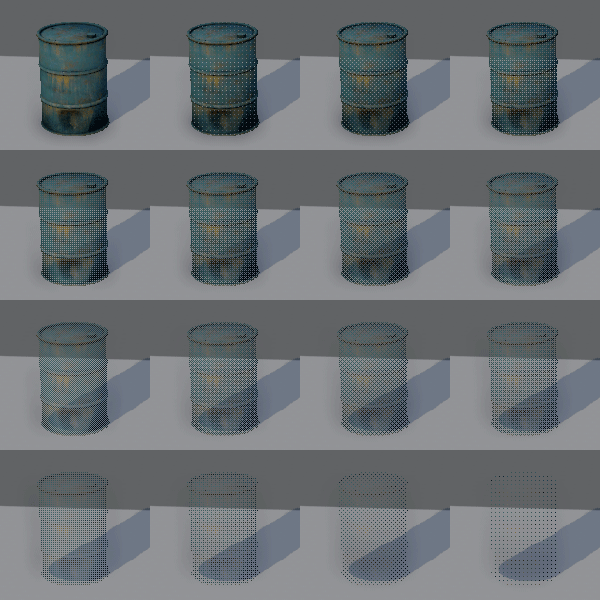
With 4 x 4 threshold values, it is possible to create 17 states: visible, invisible, and 15 patterns in between. The result is shown in the image above.
The threshold matrix used in this example is the same matrix as used by ordered dithering [1]. It is also known as index matrix or Bayer matrix. Dither matrices are nice because they create regular patterns. But in theory, any random permutation of threshold values should do.
To create more states, we need bigger matrices. For example, with 16 x 16 threshold values we can create 257 states. (To create a regular 16 x 16 dither pattern, the information in [2] and the corresponding code example [3] can be very helpful.)
Materials
Several Predefined Effects support screen-door transparency:
- DigitalRune/Materials/GBufferTransparent
- DigitalRune/Materials/GBufferNormalTransparent
- DigitalRune/Materials/MaterialTransparent
Screen-door transparency is also used in the InstancingSample (see Samples).
Distance culling and LOD blending
Screen-door transparency can be used to fade out objects near the max draw distance and to blend between LODs. This is demonstrated in the LodBlendingSample (see Samples).
- [1] Ordered Dithering, http://en.wikipedia.org/wiki/Ordered_dithering
- [2] Ordered Dithering, Graphics Gems II edited by James Arvo, Academic Press, 1991, pp. 73
- [3] dither.c, http://tog.acm.org/resources/GraphicsGems/gemsii/dither/dither.c