| Animation Types |
This topic gives an overview over the available types of animations.
This topic contains the following sections:
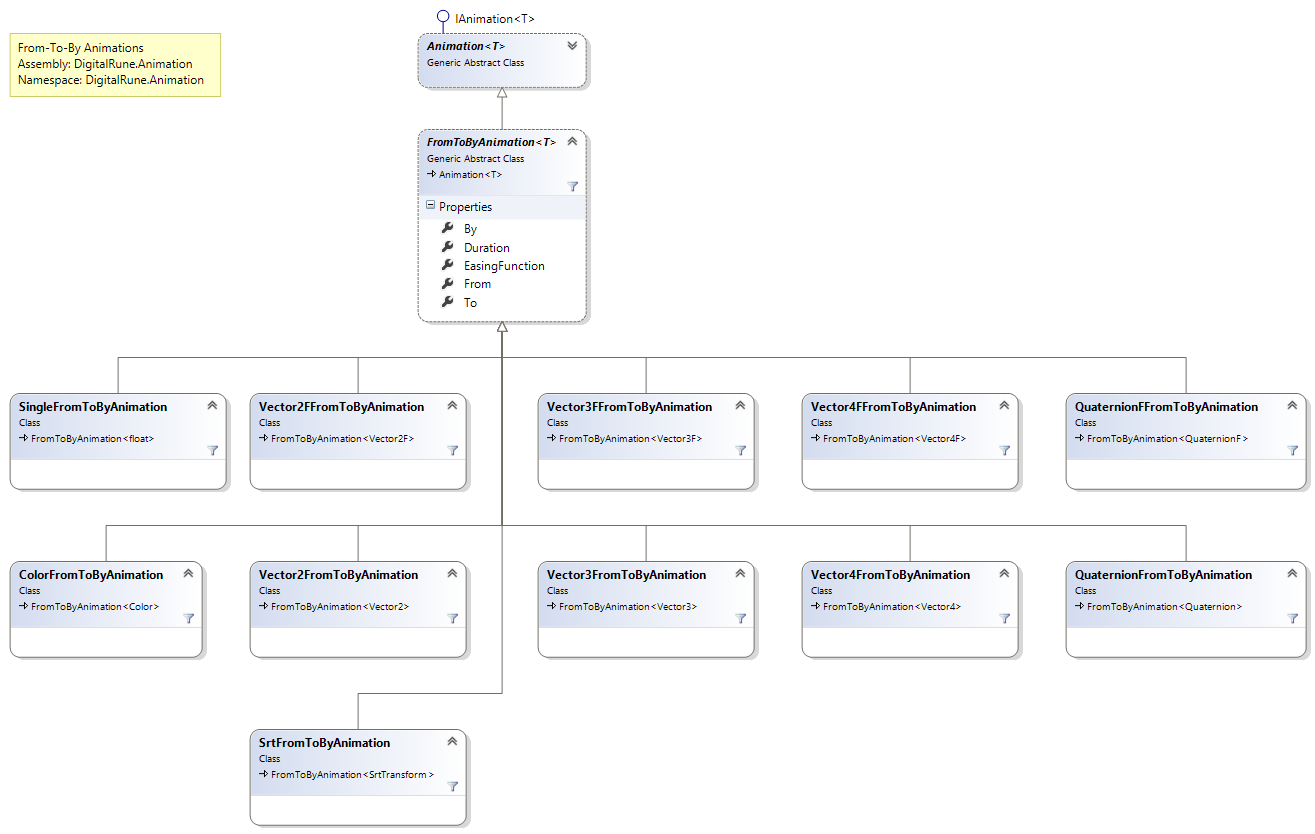
From/To/By animations (see FromToByAnimationT and derived classes) are animations that create a transition from a start value to an end value.
The transition between start and end value can be controlled using various easing functions (see property EasingFunction).

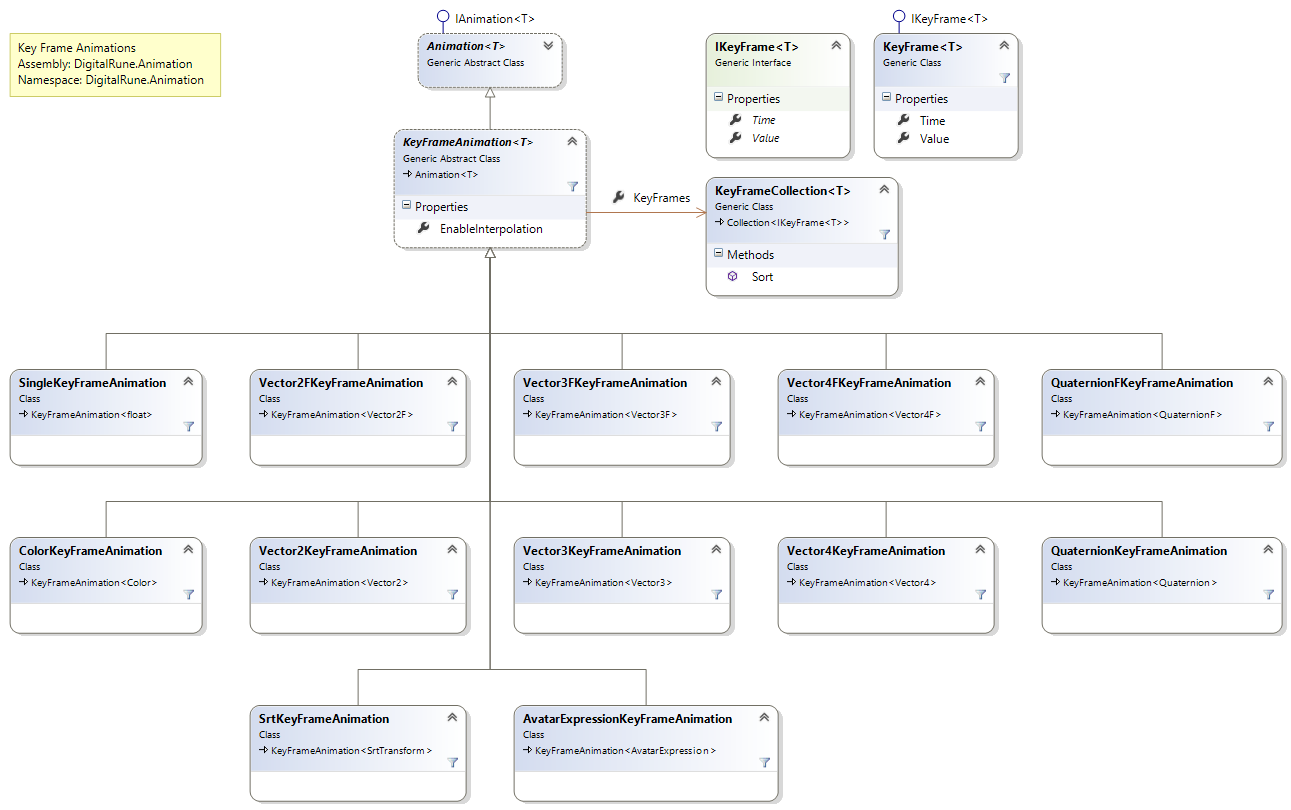
Key frame animations (see KeyFrameAnimationT and derived classes) animate a value base on a set of predefined key frames.

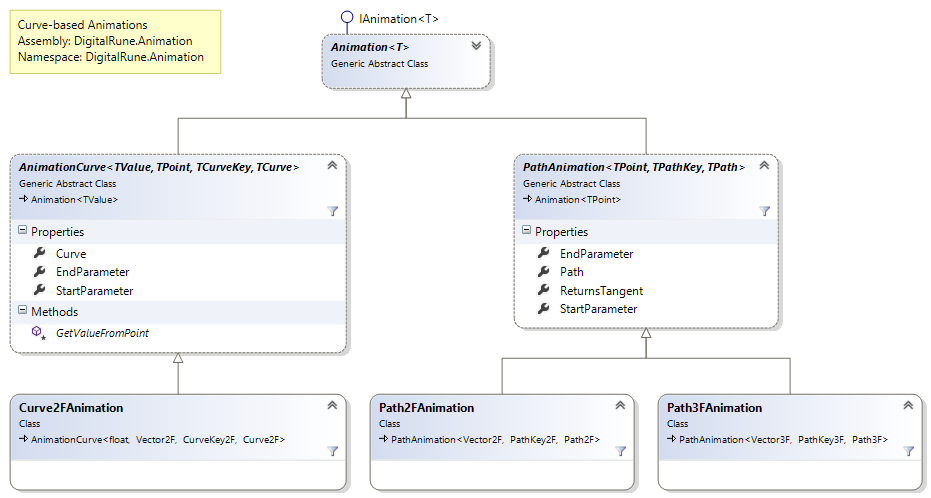
Curve-based animations are similar to key frame animations except that the types of animations provide exact control over the type of interpolation which is applied between key frames. Curve-based animations support a wide range of interpolation types including spline-based interpolation.
Animation curves
An animation curve (see Curve2FAnimation) provides exact control over a floating-point value.
Path animations
Path Animations (see Path2FAnimation and Path3FAnimation) allow to move an object along a 2D or 3D path. A path is defined by a set of path keys. The path segments between path keys can be defined using a wide range of interpolation types including spline-based interpolation.

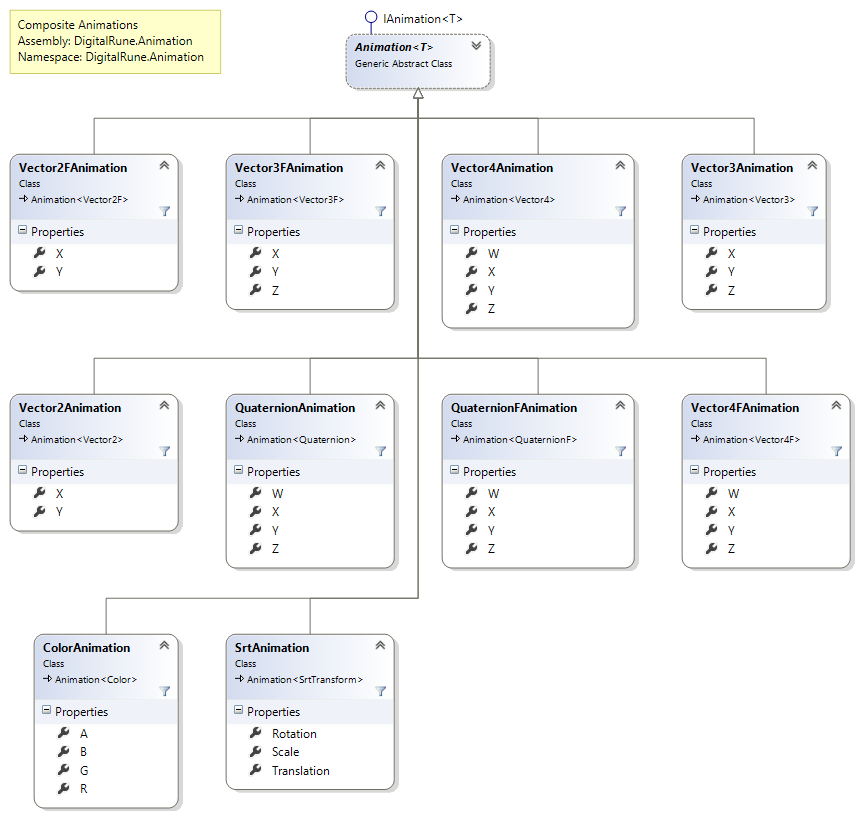
Composite Animations are animations which are composed of other animations. A Vector3FAnimation, for example, could be composed of three Curve2FAnimations where each animation controls one floating-point component of the vector.

An AnimationClipT is an animation that plays a clip (a certain interval) from another animation. It can be also be used to cycle an existing animation: See How To: Play a Cyclic Animation
A TimelineClip is a more general variant of an AnimationClipT. An AnimationClipT can only be used for animations that implement IAnimationT, whereas a TimelineClip can be used for anything that implements ITimeline. For example, a TimelineClip can be used to play a clip from another TimelineGroup.
A TimelineGroup can be used to group other timelines and animations together, thus creating a single "storyboard".
A BlendGroup can be used to smoothly blend between animations with different durations. This is particularly useful in character animation: Imagine a "Walk" cycle and a "Run" cycle for a character. Both animation cycles have a different length. In order to smoothly transition from "Walk" to "Run", both animations can be put into a BlendGroup.
A BlendGroup can be used to blend between any number of animations.
It is possible to extend DigitalRune Animation with custom animation types. The abstract base class AnimationT provides common base functionality for animation types and new animation types can derive from this class. But it is not necessary to use this class. New animation types can also implement the interfaces ITimeline or IAnimationT directly. Animation types that arrange other animations, like TimelineClip or TimelineGroup, must implement ITimeline. Animation types that compute an animation value must implement the more specialized interface IAnimationT.
The AnimationSample (see Samples) includes examples that show how to create new animation types.